Phoenix Labs is a Canadian video game developer based in Vancouver, British Columbia. The company was founded in April 2014 by former Riot Games developers. At PHX Labs, I served as a UI Artist on an unannounced title codenamed "Bismuth." Below are examples of my work, showcasing the process from initial ideation to full implementation.
Aether Emblems
Aether functioned as an elemental force within this universe, and I was responsible for designing the emblems integral to the game's overarching lore. I developed a myriad of concepts, refining them through multiple feedback and iteration cycles. The primary objective was to create emblems that were both distinct and representative of their respective Aether power. The final designs successfully encapsulated the essence of each Aether power while maintaining unique identities.










Iconography
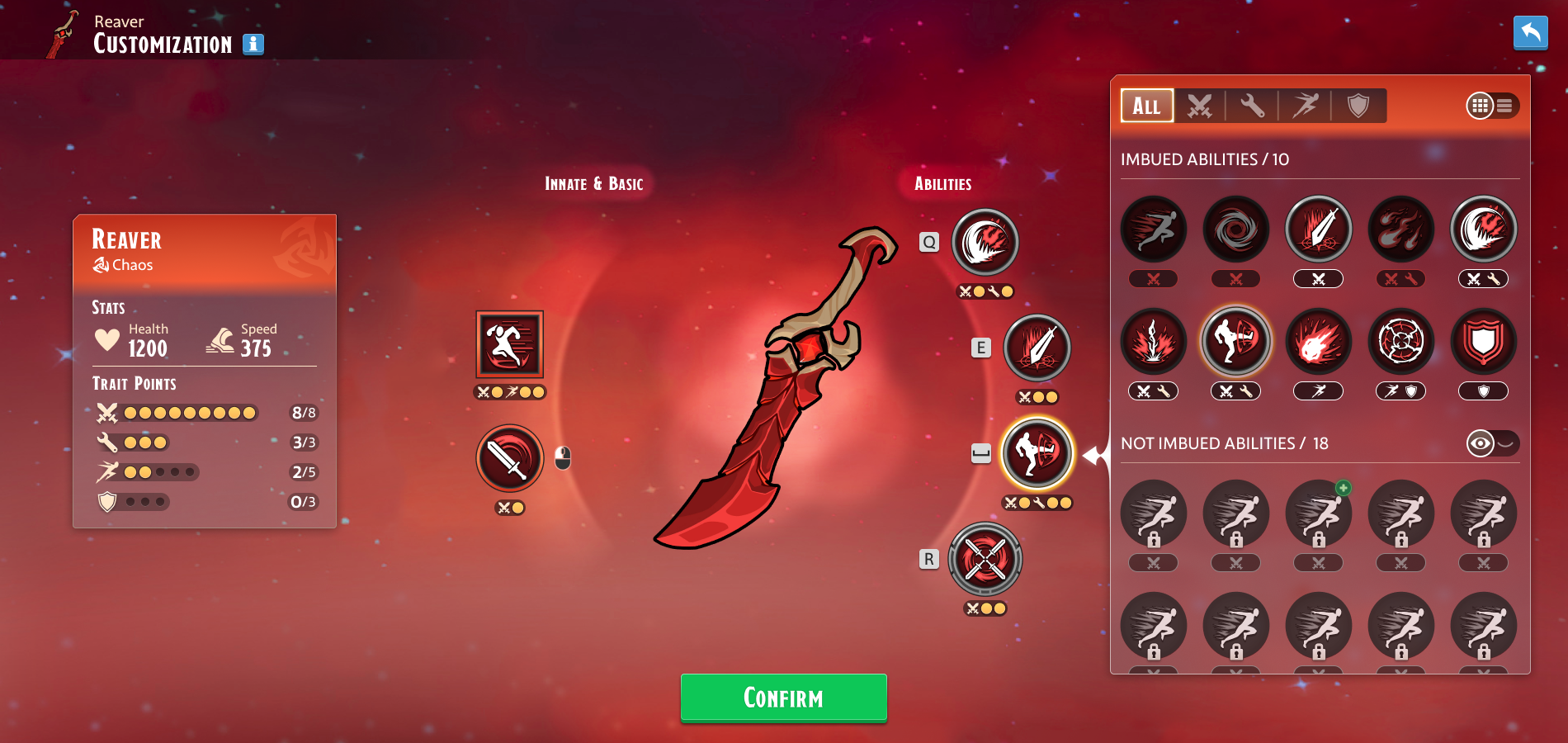
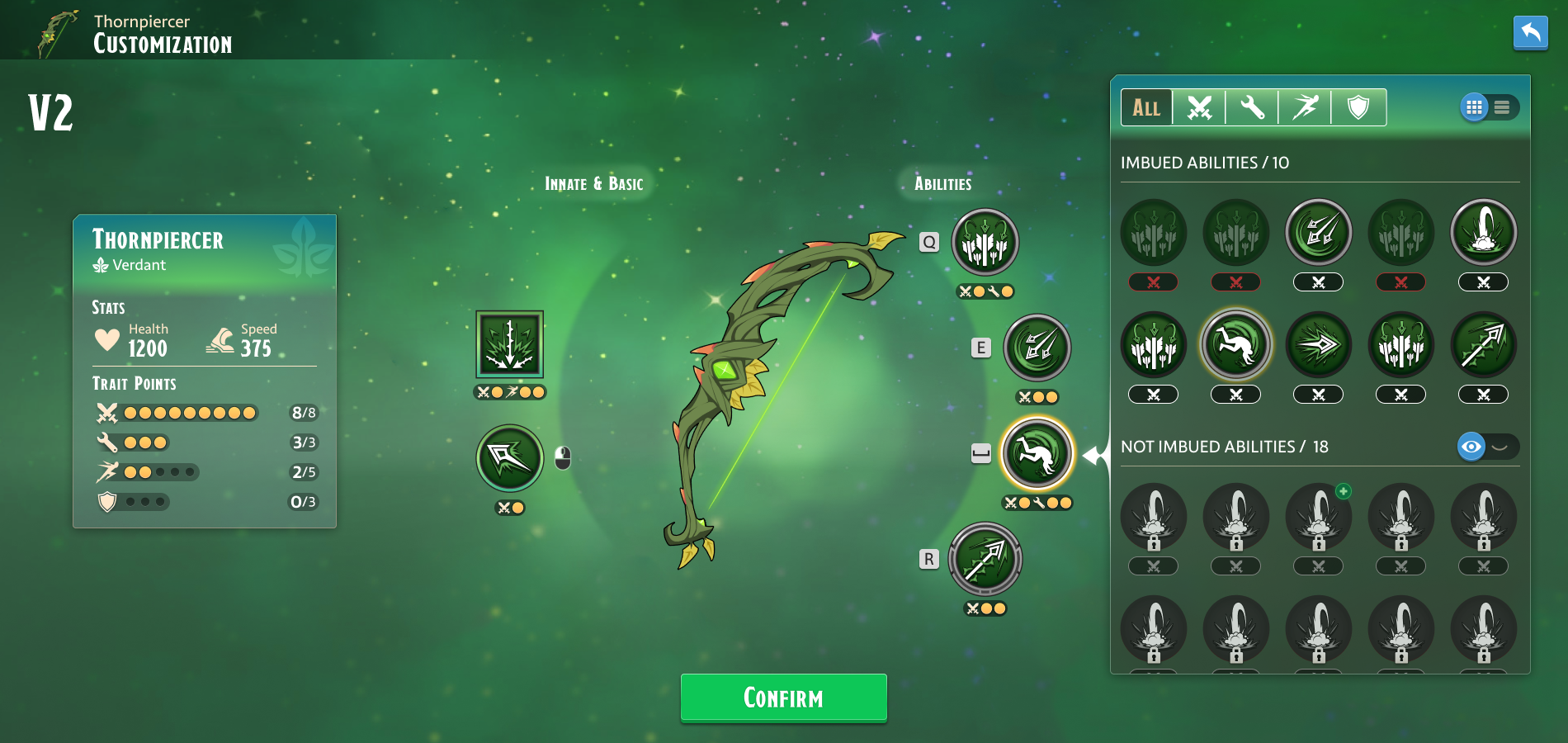
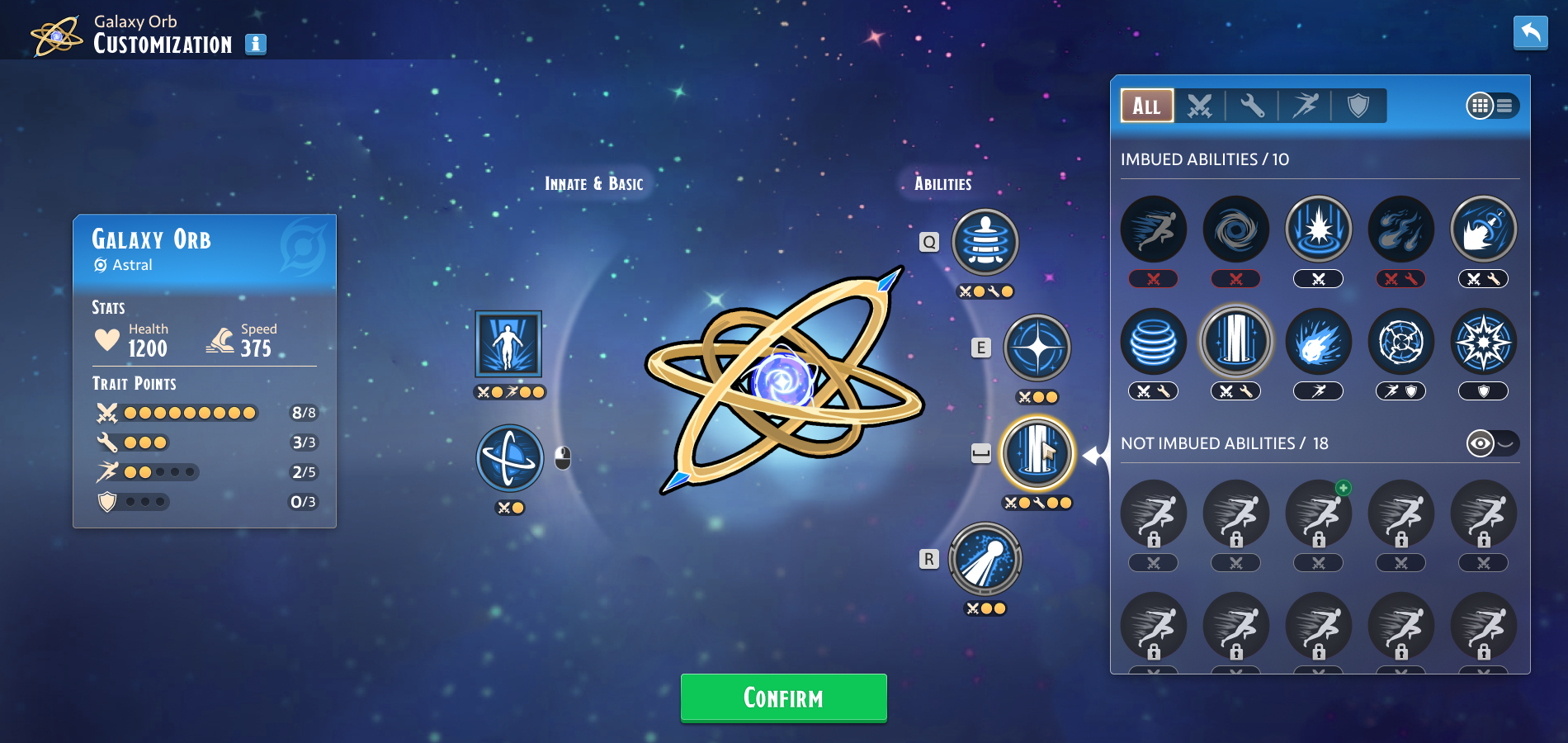
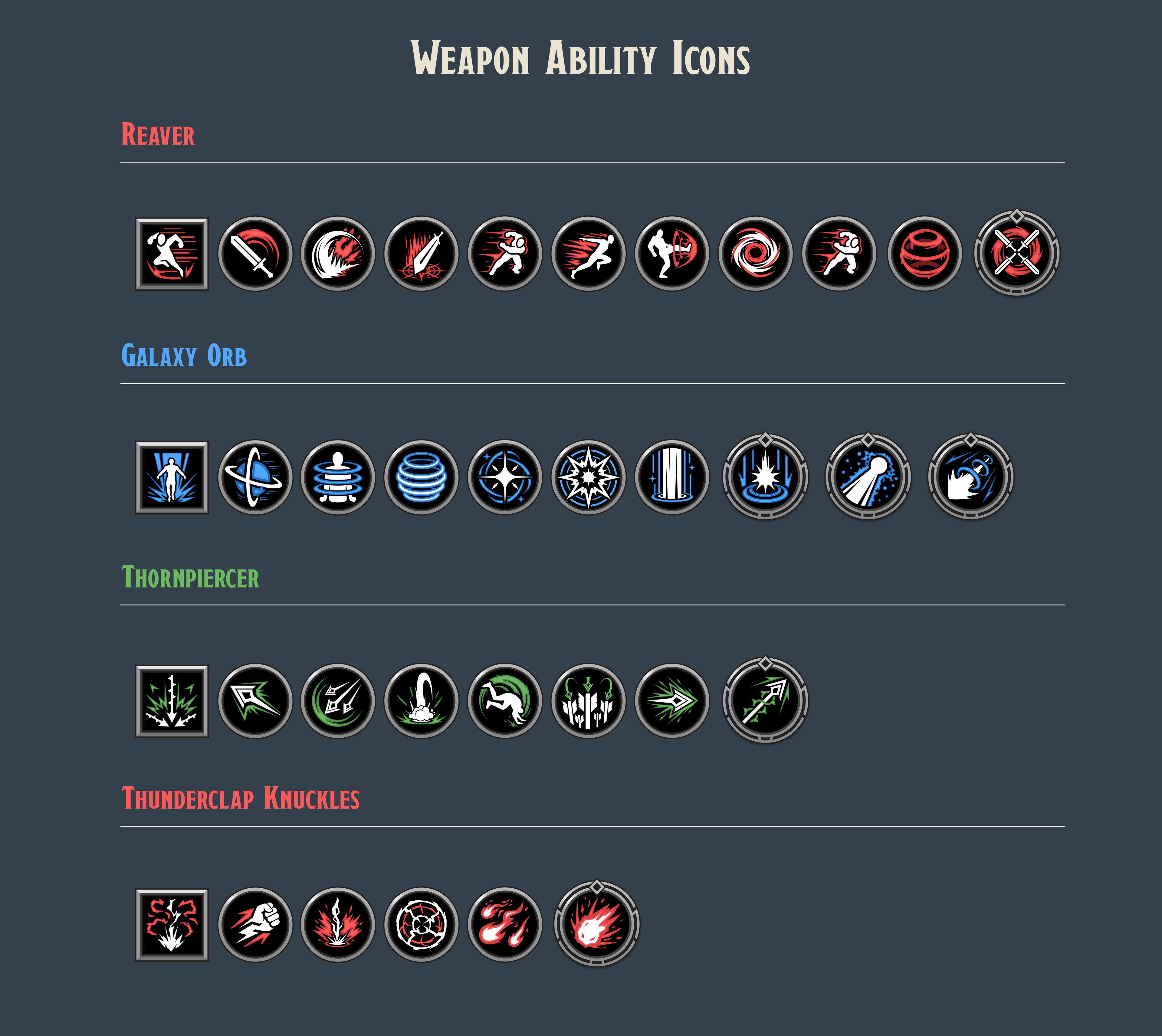
In addition to developing various features, I was responsible for the conception and implementation of the majority of in-game iconography. Below are some examples of the ability and loot icons I designed.
For the ability icons, I utilized an iterative and refinement-focused approach. My goal was to create icons that maintained legibility at various scales and could be seamlessly integrated into the engine. I opted for a flat vector style with a simple color palette instead of bespoke illustrated pieces, which proved to be the most viable solution within our milestone constraints.
For the loot icons, my objective was to capture the game's stylistic aesthetic. The challenge was to incorporate defining details while maintaining a clean design. Ensuring the icons were easily readable in the inventory and as live in-game drops was paramount.
Ability Icons




Loot Icons




Wave Event Feature
For this feature, I was responsible for designing the UI for a wave event where players can initiate enemy waves at various points on the map. I created the interaction popup and also designed the VFX that gets triggered when the event begins.
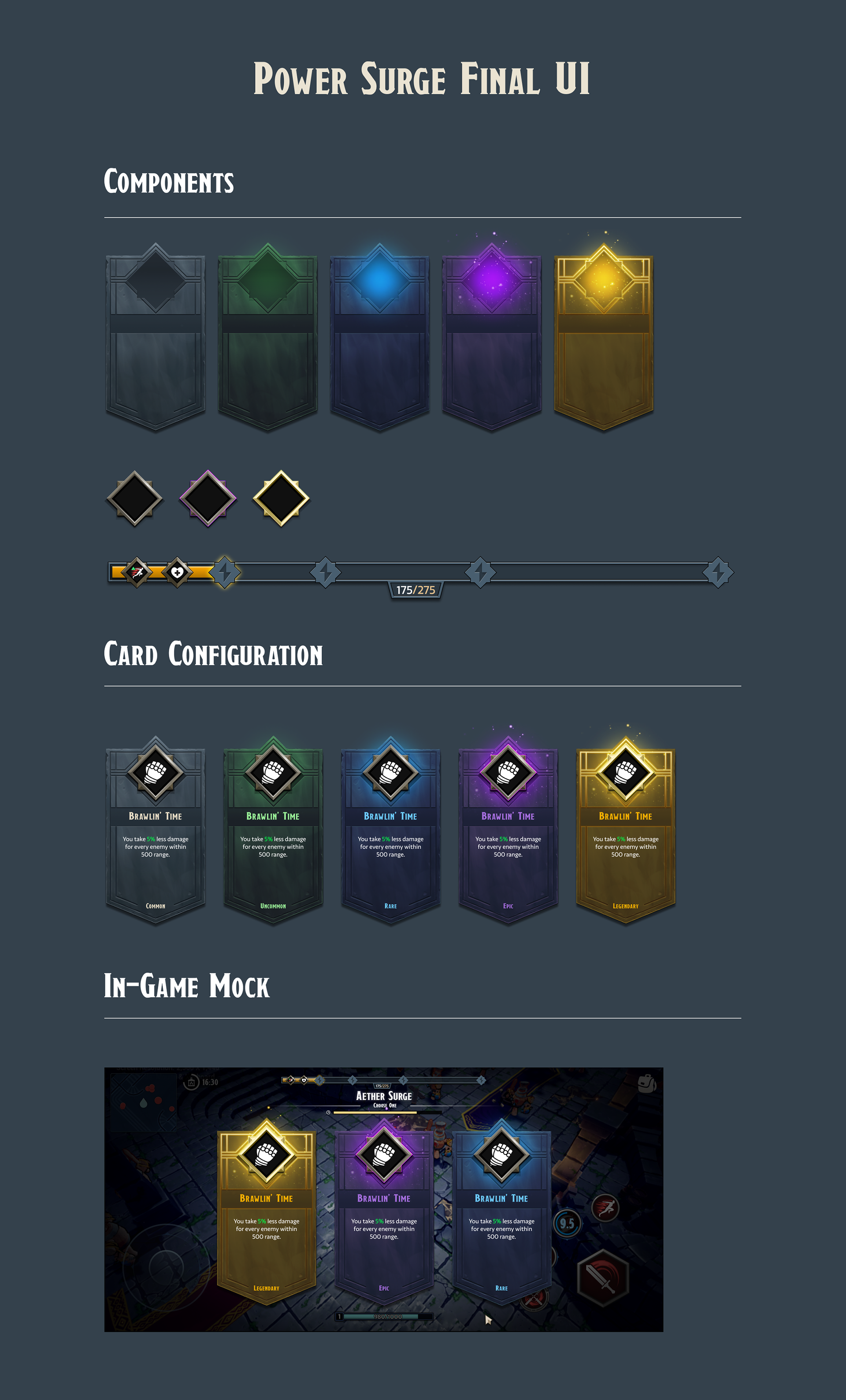
Aether Surge Power Selection
I was assigned the task of designing a power-up feature common in several roguelike titles. This feature prompts a power-up selection on screen when players reach certain level milestones.
I began by conceptualizing layouts that would avoid obscuring gameplay while retaining all necessary content. After iterating through various button and card configurations, I decided on a free-floating three-card layout, as it provided a more intuitive selection process for players. Subsequently, I rendered several stylistic variations to identify the best fit for the game's overall schema. I opted for a shale slab-like texture with a rune stone aesthetic to capture the dungeon's dark and mysterious undertones.
While I was able to import the components, create the layout, and animate the widget in Blueprints, the successful implementation was achieved with the assistance of an engineer who developed the underlying structure.


Full Screen Interactive Map
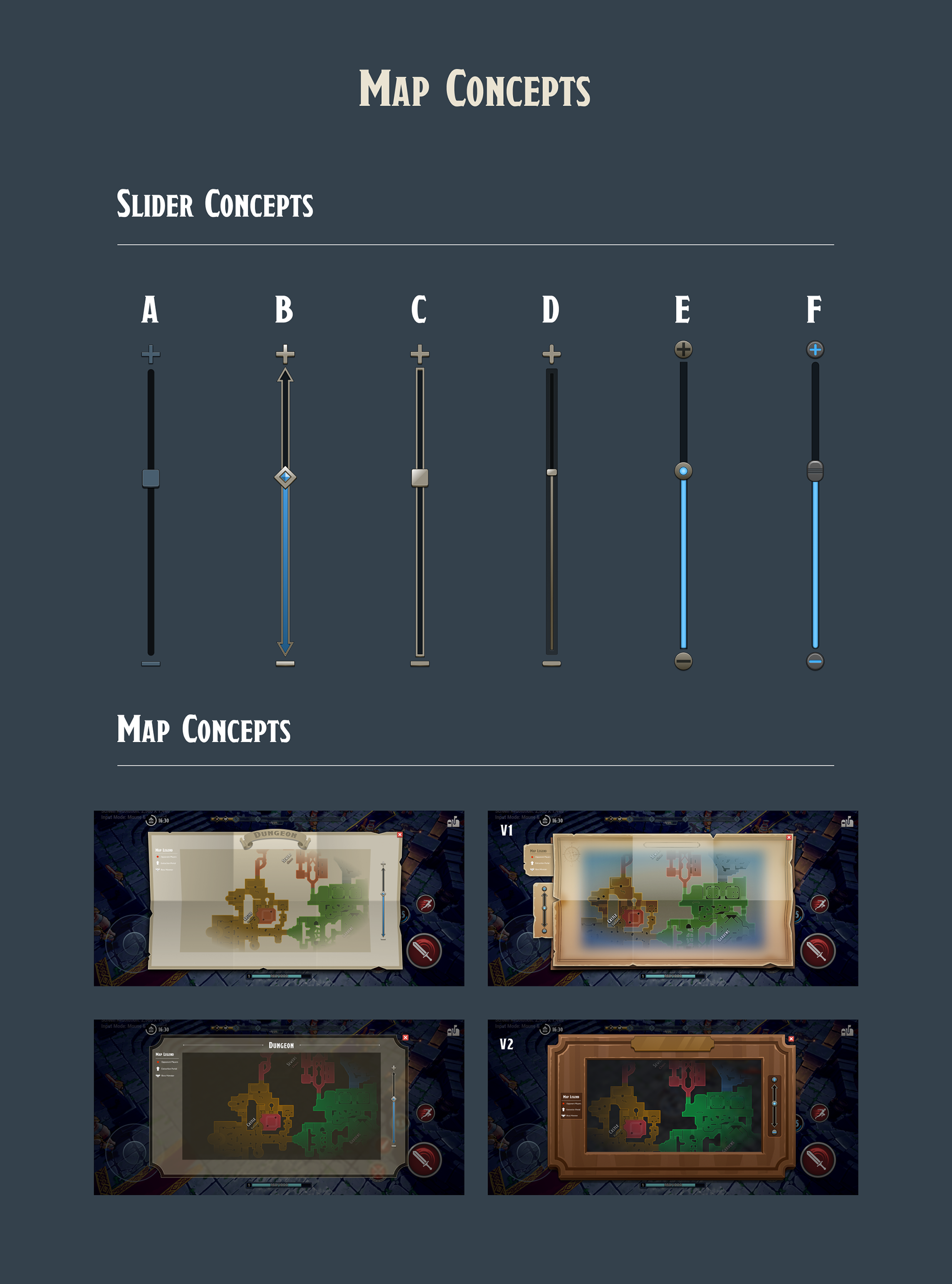
I was also tasked with designing the full-screen interactive map. Initially, the standalone map lacked direction and was used purely as a graphic element. I proposed framing the map to integrate it with the game's schema and adopt a more tangible approach.
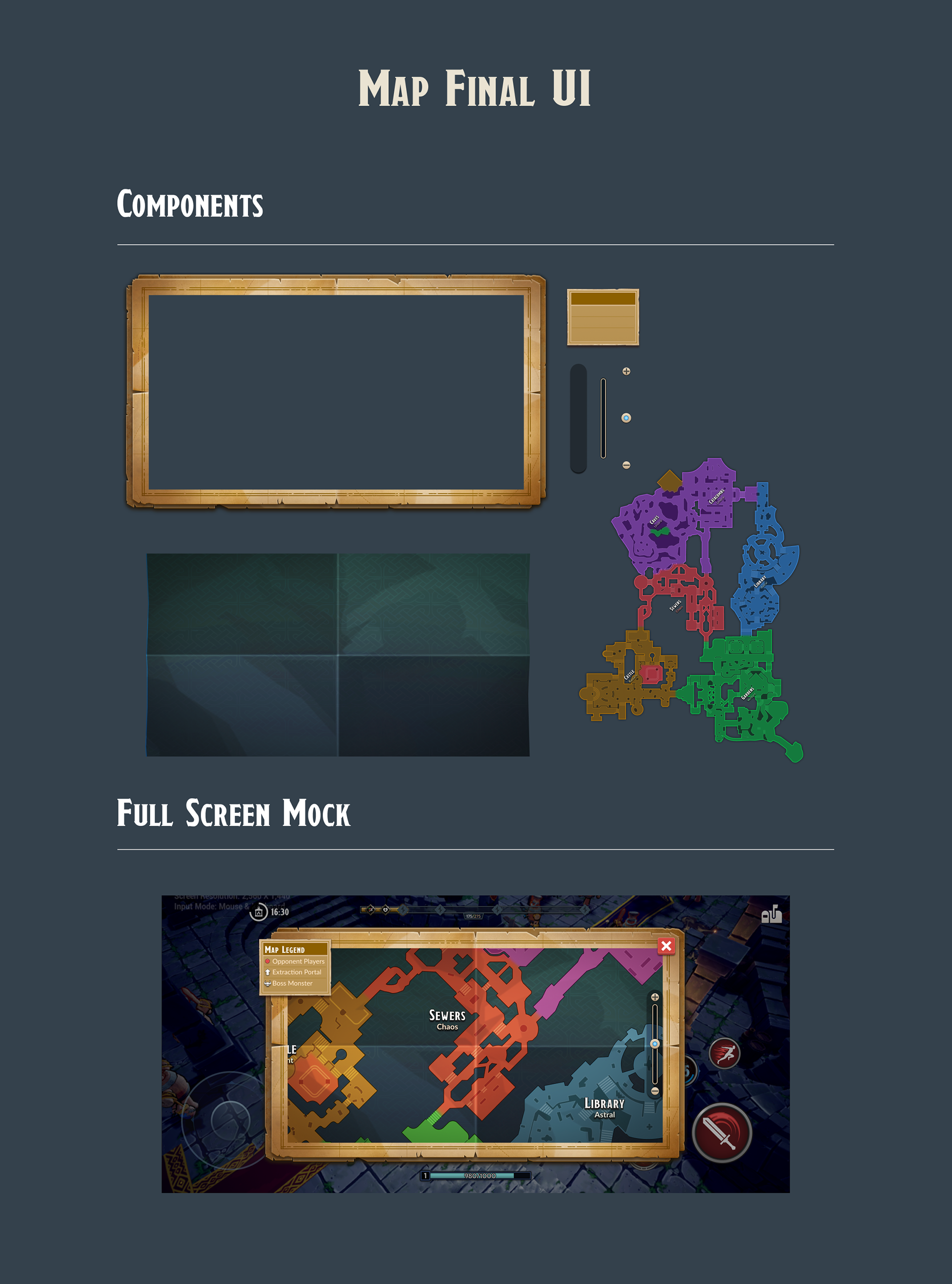
I began by conceptualizing various iterations and ultimately decided on a weathered parchment aesthetic, which I felt best aligned with the game's style. Upon receiving final approval, I imported all components into Unreal Engine 5 and, in collaboration with engineers, constructed the layout and widgets by connecting nodes in Blueprints.
Given the constraints of our sprint cycles, I wasn't fully satisfied with the initial version of the map implemented in-game. Consequently, I took an additional pass to refine the map design. Although the project concluded before I could integrate my latest iteration into the game, I am highly pleased with the improvements and the overall work I accomplished on this feature.
Given the constraints of our sprint cycles, I wasn't fully satisfied with the initial version of the map implemented in-game. Consequently, I took an additional pass to refine the map design. Although the project concluded before I could integrate my latest iteration into the game, I am highly pleased with the improvements and the overall work I accomplished on this feature.